JSON-LD microdata: what it is and how to use it
Micro-markup is the markup of text with special tags and attributes, which can be used to correctly form snippets and provide search engines with more accurate information about the content of the page.
We already have a great article on this topic – “Micromarkup. Links you want to click on”. We recommend you to read it before moving on to JSON LD. If you have already read it, let’s proceed to today’s topic!
What is JSON-LD format?
JSON-LD is a format for describing content using objects of a special LD-dictionary. It involves writing content in the <script> tag so that search algorithms can read them correctly.
Simply put, it is a tool for data transfer using the classic JSON (JavaScript Object Notation) format – understandable for humans and correctly structured from the point of view of search engines. In practice, such micro-markup is usually used to improve the representation of the site in the search. More precisely – to work with snippets.
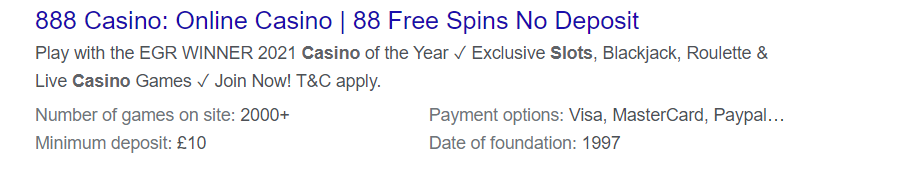
Just compare the two snippets:
- Without the use of micro markup:

- With micro-markup for data structuring:

In the first case we have just text. Without structure, without accent elements and without all the information that we see in the second example. Actually, this is a clear demonstration of the use of micro markup.
Why is it worth using?
Unlike other types of syntax for implementing micro-markup (RDFa, hCard or Microdata), the JSON-LD format has several important advantages:
- the amount of code is smaller, and it is easier to perceive it;
- it is recommended by Google as the optimal micro-markup format;
- markup is involved through JS and is visible only to search robots.
Another advantage is a large number of plugins for all popular CMS, which greatly simplify and speed up the implementation of microdata.
JSON-LD is better than Schema.org
At least the advantage of JSON is that it is easier and more convenient to work with it. Because the formats and methods of embedding code in HTML are different. Schema.org markup is a code that is placed directly in the body of the page and looks like this:
JSON is more convenient because the code is embedded in the <head> tag. It is, firstly, easier and faster. And, secondly, in the future it will be much easier to find your code and adjust, replace or delete it. An example of using JSON code in <head>:
JSON-LD syntax
According to Google recommendations, JSON code should be embedded in the <head> tag. We also advise you to do this, although the code will also work in the <body> tag.
The design itself is as follows:
In fact, we tell the browser to access the JS code that contains JSON-LD. For clarity, we suggest you look at the already implemented code inside the <head> tag:
As you can see, the code is really easy to read, not overloaded with anything and understandable. If you have already worked with JSON before, then there will be no difficulties.
Keys and values of JSON-LD syntax
Keys are JSON code elements that link objects together. Let’s consider some of the most commonly used keys and their functions:
Required properties of JSON-LD
There are several properties without which the content of a web page simply will not be displayed in the snippet. These properties include the following:
There are also optional, but recommended properties that are also desirable to use. And here it is important to understand that the use of relevant properties can significantly increase the chances of your page getting into the extended snippet.
JSON micro-markup is built on two main components – vocabulary and syntax. The first denotes the content of the page, and the second configures the rules by which elements are integrated into the page.
JSON keys and properties are quite logical and intuitive. They are easy to remember and convenient to use, even if you have not dealt with micro-markup in principle before.
Tools for working with JSON-LD
Although we have already repeated many times that the JSON-LD syntax is relatively simple, writing the code yourself is still quite laborious and time-consuming. Fortunately, there is no need for this. There are many useful tools for working with JSON that will greatly simplify your task.
Let’s list the most popular ones:
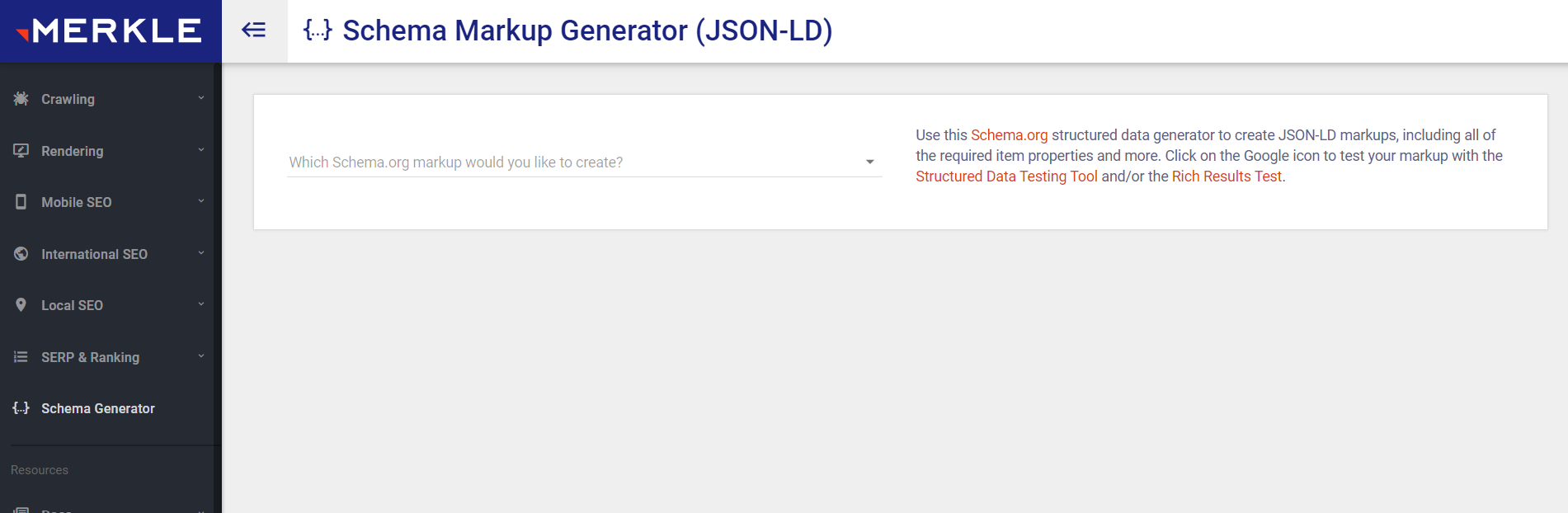
- Schema Generator from Technicalseo.com. Functional generator with which you can work with JSON, customize breadcrumbs and much more

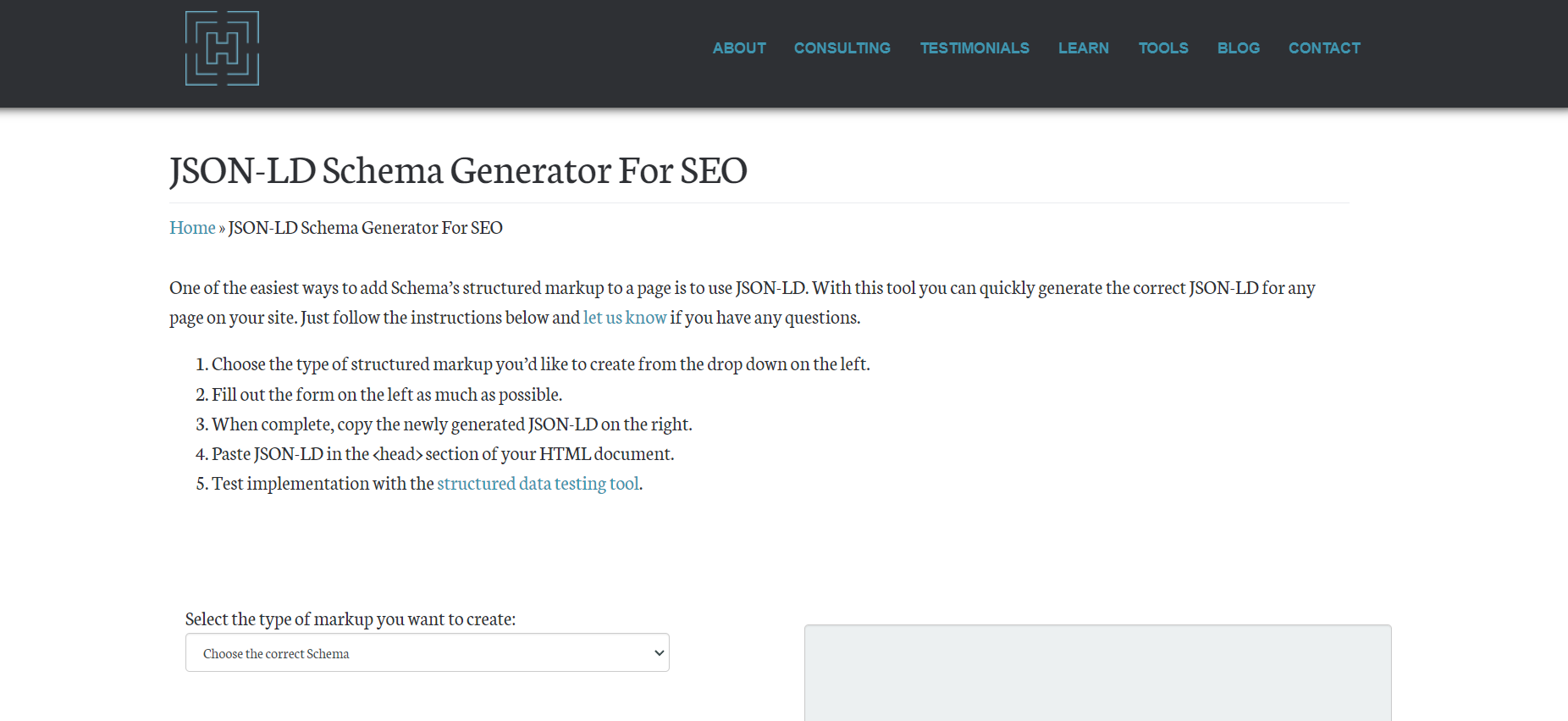
- Hallanalysis.com. The most simple, even in a sense primitive json-ld generator, which still copes with its tasks perfectly. The tool allows you to work with six basic entities: local business, person, product and others.

- Web Code Tools. Functional JSON code generator, which contains more than 10 types of entities and unique attributes. Web Code Tools also has a stylish and minimalistic interface – a small thing, but nice.

- By the way, if your site runs on one of the popular CMS, you can do without third-party JSON code generation services. There are many convenient plugins that greatly simplify this task and save time:
- WordPress: Markup and Schema App
- Joomla!: TF Structured Data, sh404SEF and others
- Drupal: JSON LD Schema API and Metatag
It is also worth adding that after placing the code in the HTML structure, you will be able to track the occurrence of any problems at any time in the Google Search Console (section “Improvements”). We recommend you to visit this section periodically to be aware of the situation.
How to check JSON-LD syntax for errors?
Before publishing JSON code, we strongly recommend checking it for errors. Of course, there is no need to do it yourself and waste your time. You will still miss some error. It is much easier and faster to use special validator services.
We recommend the “Google Structured Data Validation Tool. It is very convenient to work with it – open the validator, insert your code, click “Check code” and in a second you will get the results with the detected errors and their descriptions.
In principle, you can use other validators that you can find on the Internet. For example, the same Schema.org copes with this task perfectly. If the proprietary Google tool does not suit you for some reason, you can consider it – there will most likely be no difference in the results.
Bottom line.
To summarize, we can say that JSON LD is just one of many microdata markup options. But it really can rightfully be considered one of the best. Even if we compare it with the popular Schema.org.
And here you may have a logical question: “Is it worth implementing JSON if I already use another micro-markup?”. In most cases, there is no such need. Search engines read other microformats just fine, so switching to JSON will only add to your work, but may not have much impact.
But if you do not use microdata at all and only choose the right option, then we recommend JSON. No wonder Google has been recommending it since 2014!
